Using Semantic UI + LESS + Gulp with React
Semantic UI is a front-end development framework that is used to create beautiful, responsive layouts using easy-looking HTML.
Recently in one of our clients’ projects, we required to use Semantic UI + LESS with React. I will try to describe here what we did.
Let’s create a React project first.
npm create react-app my-app
cd my-app
npm startNow let’s add Semantic UI with .less files.
First, add gulp.
npm install -g gulpInstall Semantic UI with npm
npm install semantic-ui --save-devIt will ask which components you want to install. Check below screen.

Choose first option “Automatic (Use default locations and all components)”
Now it will ask below question.

Choose “No, let me specify” and as soon as you do, it will prompt for an absolute path. Specify the path to your react project “src/” folder. Check below screen.

And Next “Where should we put Semantic UI inside your project? (semantic/)”. Okay, that is fine, so just press “Enter” and go ahead.
This will install semantic in your React “/src” folder. You will see the progress like below.

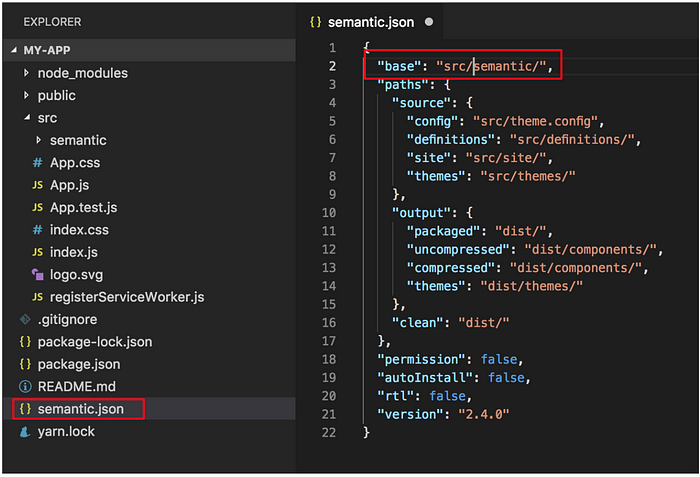
Okay, now as we need to integrate Semantic UI with React, we have used the same package.json as we are using for React as dev dependency. At this point, you should see the structure like below.

Move “semantic.json” from “/src” to parent directory and change:
“base”: “semantic/”to
“base”: “src/semantic/”So you should have file structure like below:

Okay, we are almost done!! Now, go to src/semantic/ directory and gulp it.
cd src/semantic
gulp buildIt should generate “dist/” directory with compiled css. Now, include that compiled semantic.min.css file in your React projectindex.js
import “./semantic/dist/semantic.min.css”;Cool! Now you can go ahead and develop your Semantic UI theme in “src/semantic” with gulp and compiled css file automatically included in your React project.
Tip: You can also use Semantic UI for React (jQuery Free). Just include/install with npm and you can use the power of React Semantic UI too.
Any questions, suggestions or feedback? Please comment!